Cómo guardar imágenes con la mejor calidad y el menor peso
Buenas! Acá va algo que todos (sí, todos!) deberían saber. Son tips muy sencillos para elegir el formato adecuado a nuestras imágenes para que se vean lo mejor posible y pesen poco en los documentos, presentaciones o lo que queramos hacer. No es más que un poco de sentido común, no cuesta nada y de verdad se agradece con el tiempo.
Es tan de sentido común que lo aprendí por experiencia, lamentablemente veo una y otra vez que poca gente es consciente de ello, incluso personas que se hacen llamar diseñadores.
La raíz de todo: ¿Foto o gráfico?
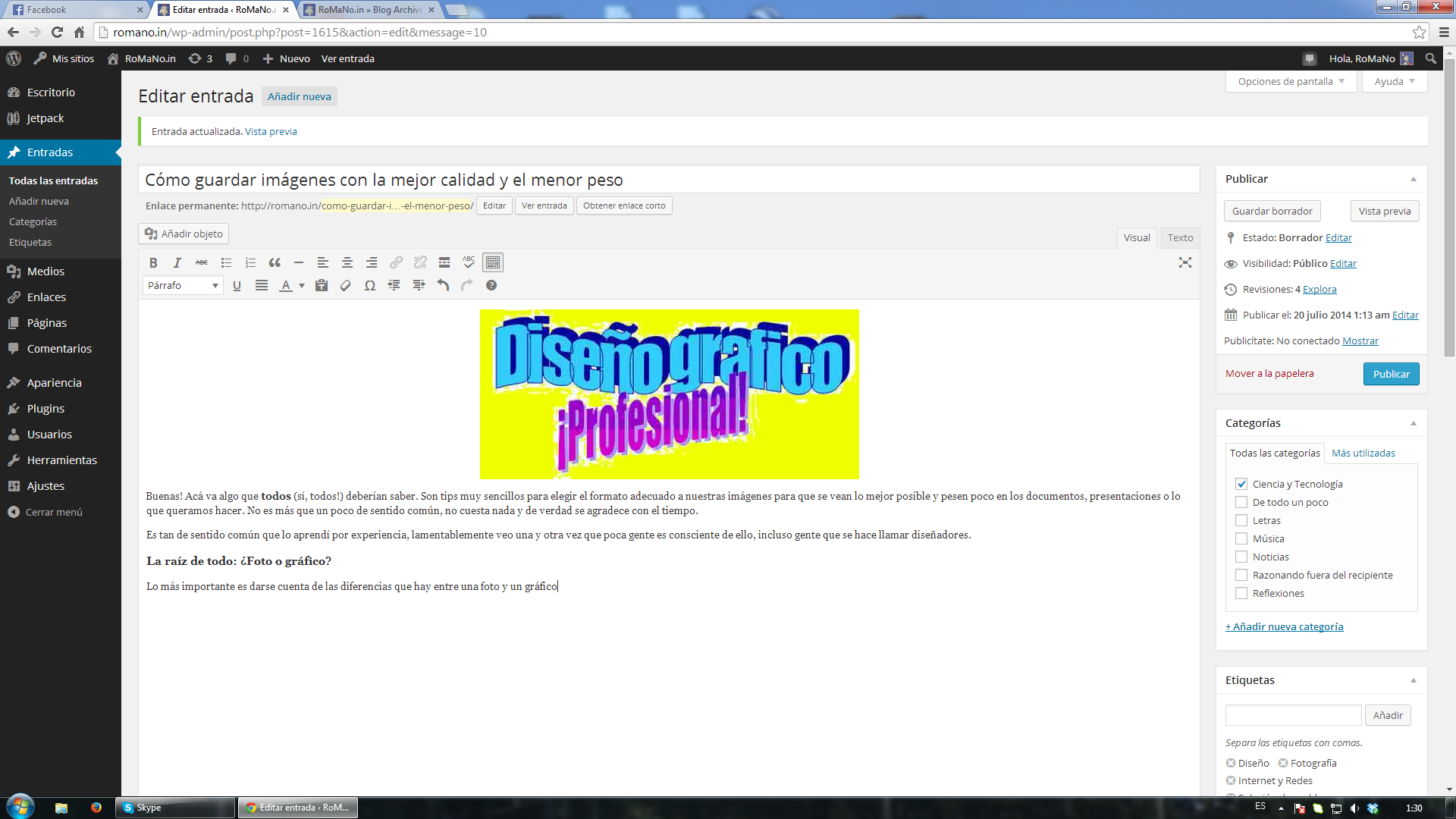
Entenderemos por gráfico a una imagen generada por un computador, es decir, que no se obtuvo de tomar una foto (por muy digital que sea) ni de escanear ningún papel, pero que sea absolutamente limpia, perfecta en la que cada pixel está deliberadamente dibujado. Un buen ejemplo es la captura de pantalla de la interfaz que uso para escribir esta publicación:
En esa imagen cada pixel individual es importante y no necesariamente igual o cercano en color a los pixeles que tiene alrededor. La precisión es absoluta porque se trata de un dibujo hecho matemáticamente por un computador. Ojo que en esta categoría caen también las imágenes vectoriales como por ejemplo:
La otra característica de los gráficos es que tienen colores planos, tanto en la interfaz de wordpress como en el meme de Yao Ming hay muchísimos pixeles completamente blancos. En otras palabras, tienden a repetirse mucho pixeles con exactamente el mismo color.
Por foto entenderemos a las demás imágenes, tanto capturadas del mundo real como generadas por un computador en las que no se repiten tantos pixeles y aunque pueden tener mucho detalle, cada pixel está siempre rodeado de pixeles similares. Un buen ejemplo es una foto del parque nacional Huerquehue:
En la foto el bosque tiene mucho detalle, pero incluso ahí y dentro de los matorrales los colores de cada pixel están relacionados con los que tiene alrededor. Se nota cuando uno hace un acercamiento:
Y del acercamiento se puede ver la otra característica de las fotos: No importa qué tan limpio se vean los colores, pixeles adyacentes tenderán a variar ligeramente de color por lo que matemáticamente no habrán áreas de color exactamente igual como en los gráficos aunque sí pueden haber de colores muy parecidos como en el cielo.
Ya ok se entiende… ¿Pero para qué sirve saber todo esto? Bueno, porque hay básicamente dos tipos de formatos de imagen: Los exactos y los de percepción (Ojo que estos nombres los acabo de inventar con fines didácticos, no es mi objetivo ser muy riguroso sino que transmitir la idea general)
Formatos de imagen exactos (GIF, PNG)
Los formatos exactos comprimen las imágenes de manera similar a como funciona el WinZip. Toman la imagen considerando los valores exactos de los pixeles y buscan patrones de repetición que permitan identificar áreas de un solo color y cosas así. Por eso son buenísimos con las capturas de pantalla en las que suele haber grandes áreas blancas y/o de otros colores. Además, al ser exactos reconstruyen la imagen original sin ninguna distorsión.
Luego, si uno intenta guardar una foto en un formato exacto, al haber muchos pixeles parecidos pero no exactamente iguales, al algoritmo le costará encontrar patrones de repetición y tenderá a generar un archivo terriblemente pesado ya que no será capaz de comprimir bien la imagen.
Hay una sutileza sí con el formato GIF y es que sólo permite imágenes con hasta 256 colores diferentes. Por eso al guardar una foto en GIF no sólo pesará un montón, sino que además se perderá información de color que puede dejar la imagen horrible. Por eso los GIFs animados tan populares y divertidos tienden a tener un grano desagradable y no se ven tan suaves como un video. Sólo para aclarar, el GIF sigue siendo exacto y reconstruyendo sin pérdidas la imagen, pero la imagen con colores ya reducidos.
Ahora, 256 colores es bastante para los gráficos. Ya dijimos que tenían muchos colores repetidos por lo que es perfecto para el organigrama, el gráfico de barras, las flechitas, dibujitos planos y cosas así.
Formatos de imagen de percepción (JPG)
Los formatos de percepción imitan de cierta manera los aspectos que al cerebro le importan cuando observa una imagen. Por lo mismo nunca crean representaciones matemáticamente idénticas de la imagen original sin comprimir, sino que la recrean «más o menos» como era.
Por ejemplo, ya dijimos que en las fotos los pixeles solían ser muy parecidos a los adyacentes y justamente eso aprovecha el JPG que se deleita con los cielos y las degradaciones, así como con las áreas desenfocadas de una foto en que los pixeles van cambiando poquito a poco de color a medida que se recorre la imagen. En resumen, el JPG es maravilloso bajo las condiciones en las que los formatos exactos fallan: píxeles parecidos pero no iguales.
El JPG fue concebido para las fotos y funciona magníficamente con ellas, pero ¿Qué tiene de malo guardar un gráfico en JPG?
Consciente de que decir que hay sujetos obsesivos como yo que podrían llegar a notarlo no es suficiente, diré que aparte de quedar feo puede que lo lamentes en el futuro.
Supongamos que estoy haciendo un documento en Word en el que debo agregar letras gruesas y coloridas que digan «HOLA MUNDO». Voy a mi programa favorito, creo una imagen sencilla con las letras y fondo blanco, como no me importa toda esa lata de los formatos lo guardo como JPG y lo pego en el Word. Listo!
Ahora necesito hacer una presentación de PowerPoint con el mismo gráfico, pero el fondo de la diapositiva ya no es blanco sino que rojo (sí, terrible elección pero es para hacerlo más didáctico :P) entonces voy y le borro el fondo pero me resulta algo así:
Ooops!! Resulta que el JPG no espera que los colores cambien tan bruscamente ni que tenga colores planos, así que lo que es bueno para las fotos me agregó unos defectos feos alrededor de los bordes de todo, dificultando mi reemplazo de fondo. A estas alturas ya no puedo hacer nada, el daño está hecho.
Por otro lado, la misma imagen guardada como GIF se ve así:
Y pesa sólo 11kB!
Conclusión
No cuesta nada usar el sentido común y elegir un formato apropiado para lo que uno quiere hacer, es un sólo concepto y acordarse para qué es bueno cada formato. Por supuesto que hay infinitas situaciones intermedias en las que no es tan claro a priori qué formato es mejor, para eso no hay nada más eficaz que probar.
No he pretendido ser riguroso con la explicación así que mis disculpas si hay algún detalle por ahí, lo importante es que la idea general es válida y aplicar el concepto evita caer en aberraciones que pueden dejar nuestras imágenes feas o extremadamente pesadas e inmanejables.
Saludos!!